こんにちは、ちゃっかりあです。
楽天市場、Amazon、Yahoo!ショッピングのアフィリエイトリンクをすっきりまとめて貼るなら、「カエレバ」を利用するのがオススメです。
が、審査が難しいと言われているAmazonアソシエイトのアカウントが必要になってきます。
なので、ブログ初心者にオススメなのは「カエレバ」です。

この記事では、「カエレバ」の使い方やカスタマイズ方法についてお話していきます。
目次
カエレバで楽天Amazonヤフーのアフィリエイトリンクを貼ろう
カエレバでユーザーデータを入力
カエレバでアフィリエイトリンクを貼るためには、ユーザーデータを入力する必要があります。
少し面倒ですが、一度入力すると次回からは入力不要なので、ささっと入力しちゃいましょう。
Amazon→楽天市場→Yahoo!ショッピングの順に説明していきます。
※ここでは例として楽天市場とAmazonは「もしもアフィリエイト」、ヤフーショッピングは「バリューコマース」を利用しているものとして進めていきます。
1.カエレバにアクセスします。

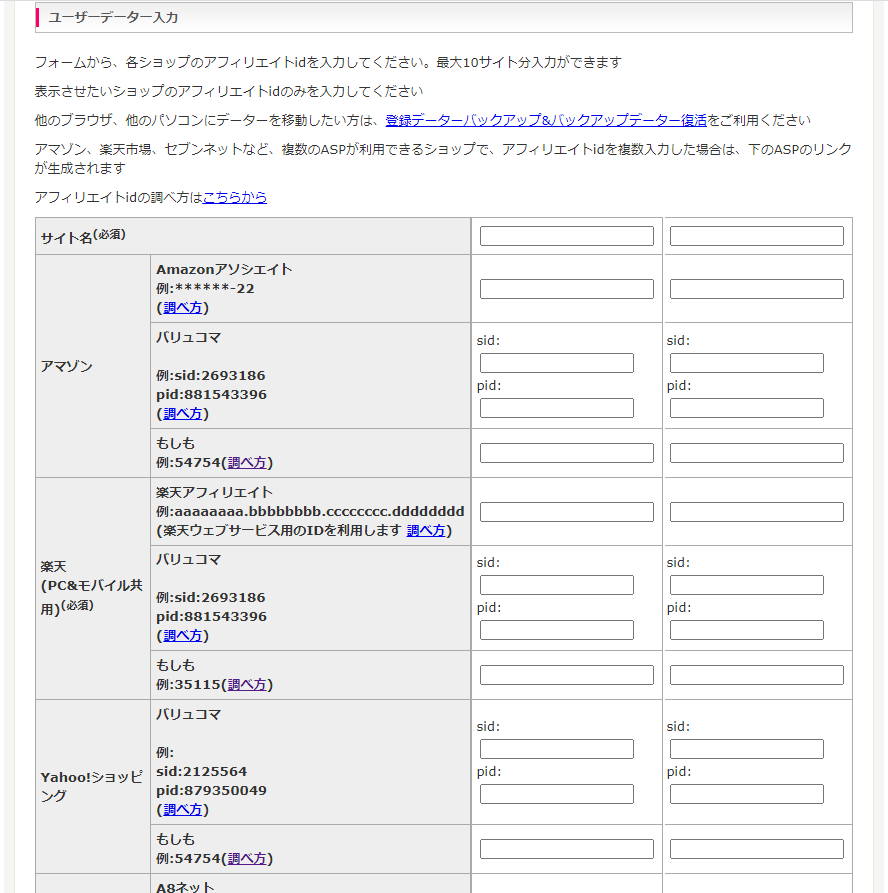
2.「ユーザーデータ入力」という項目が出てくるまで下の方にスクロールします。

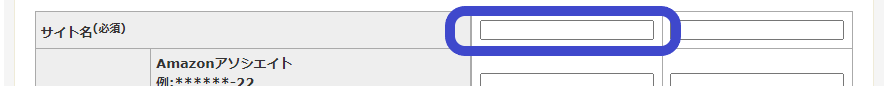
3.自分が運営しているサイト名を入力。

4.もしもアフィリエイトにログインし、プロモーション検索→提携中プロモーションに移動。

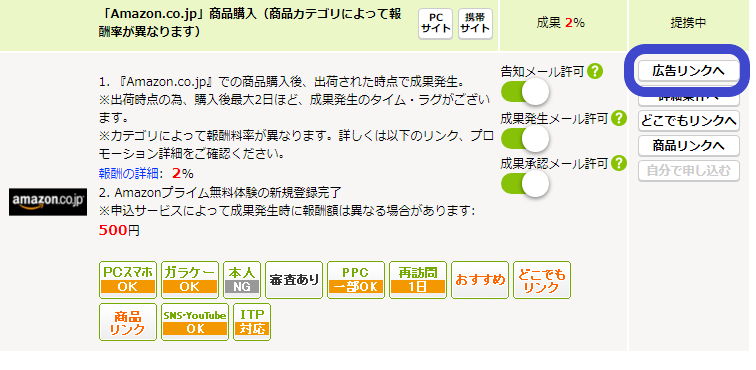
5.提携しているAmazonまでスクロールし、「広告リンクへ」をクリック。

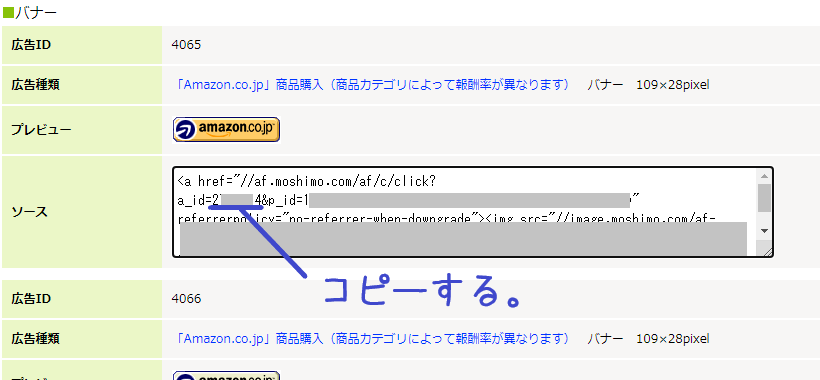
6.ソース内のa_id=の後ろの数字をコピーする。

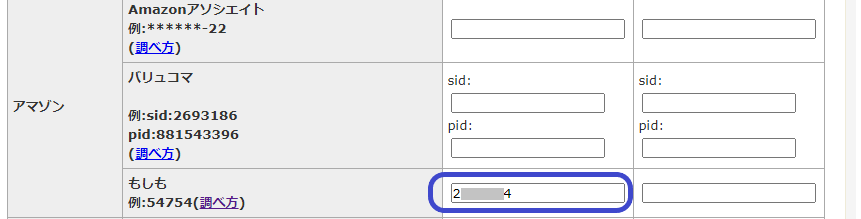
7.カエレバに移動し、先ほどコピーした数字を「アマゾン・もしも」の欄にペーストする。

8.「楽天・もしも」の欄も4~7と同じように、もしもアフィリエイトからa_=idの後ろの数字をコピーしてペーストする。

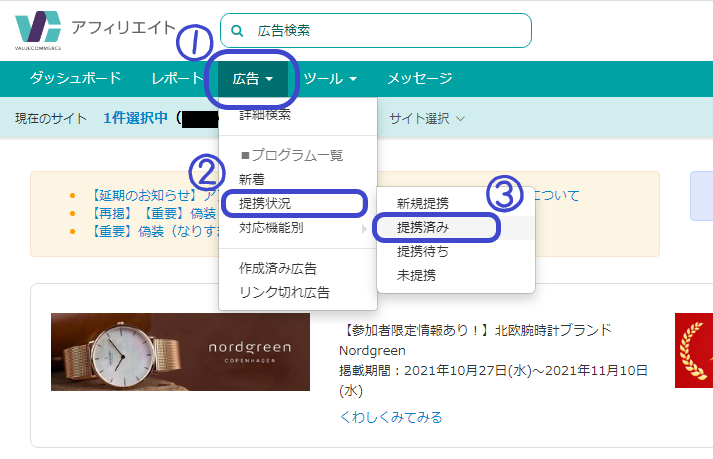
9.バリューコマースにログインし、広告→提携状況→提携済みをクリック。

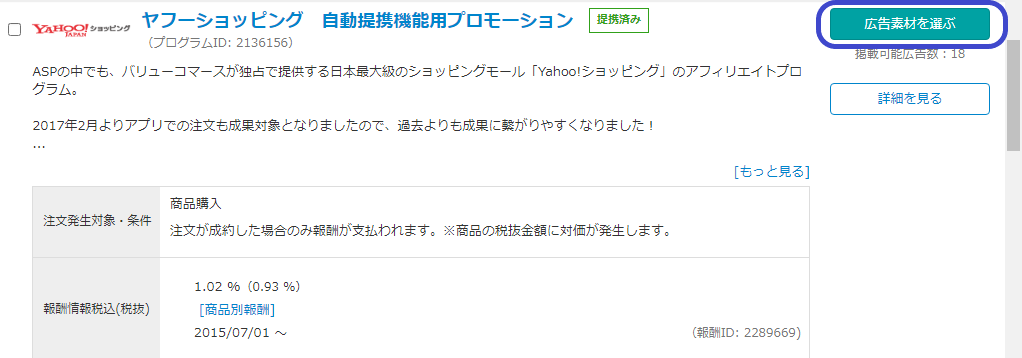
10.ヤフーショッピングまでスクロールし、「広告素材を選ぶ」をクリック。

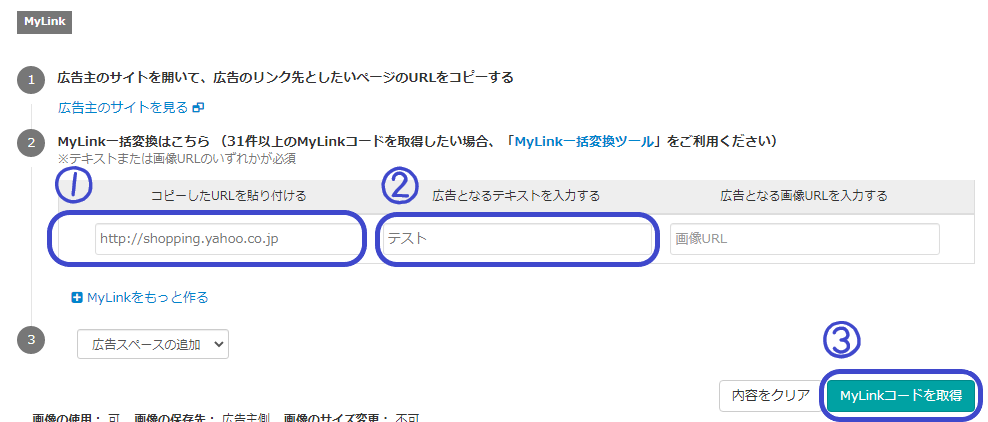
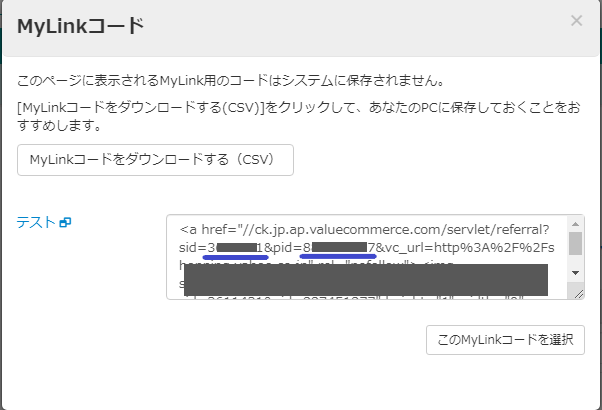
11.MyLinkという項目が出てくるまで下の方にスクロールし、①~③をやっていく。
①「コピーしたURLを貼り付ける」という所に「http://shopping.yahoo.co.jp」と入力。
②「広告となるテキストを入力する」という所に「テスト」と入力。
③「MyLinkコードを取得」をクリック。

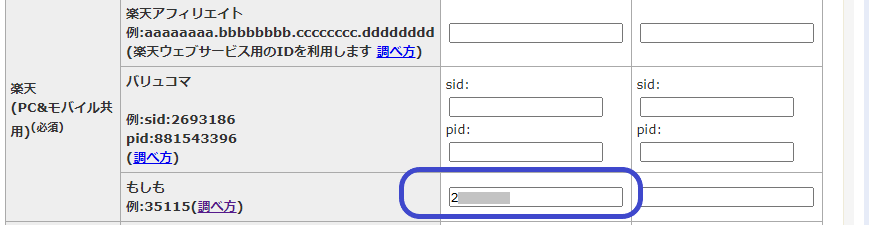
12.表示されたコード内のsidとpidの後ろの数字をコピーする。

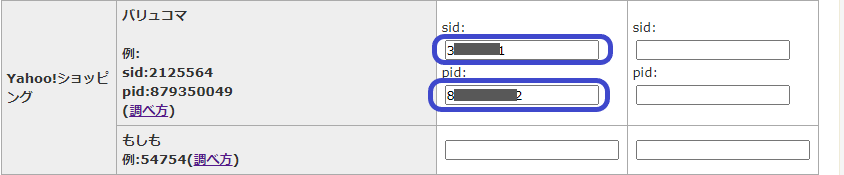
13.カエレバに移動し、先ほどコピーした数字を「Yahoo!ショッピング・バリュコマ」のsidとpidの欄に入力する。

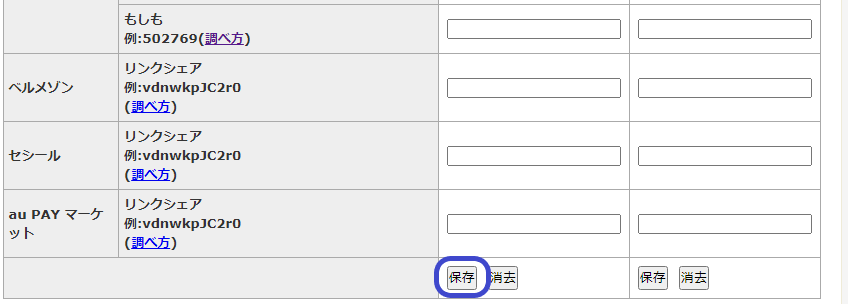
14.アマゾン、楽天、ヤフーそれぞれの入力が終わったら「保存」をクリック。

お疲れさまでした!
これでユーザーデータ入力が終わりました。
カエレバで楽天Amazonヤフーのブログパーツを作ろう
ここからは、楽天市場、アマゾン、Yahoo!ショッピングのリンクをまとめたブログパーツを作っていきます。
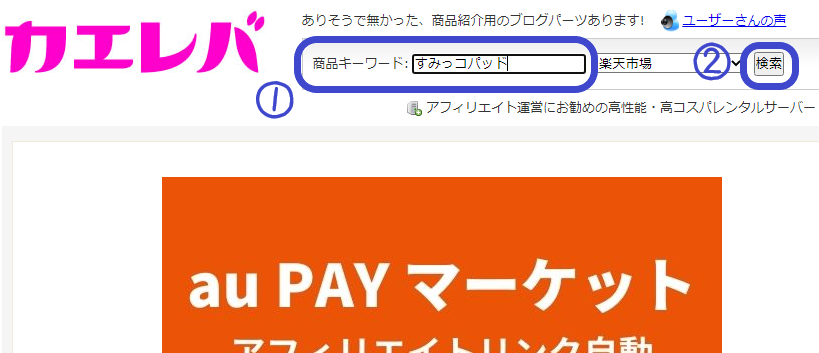
1.「商品キーワード」に紹介したい商品の商品名、もしくはキーワードを入力し、検索をする。

2.検索結果が表示されるので、紹介したい商品を選び「ブログパーツを作る」をクリック。

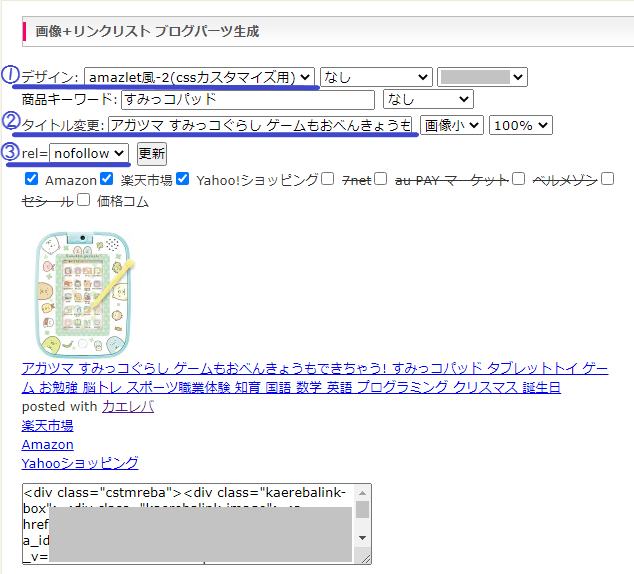
3.下の画像のように表示されるので、細かい設定をしていきます。

①デザイン:「amazlet風-2(cssカスタマイズ用)」を選択。
②タイトル変更:長いタイトルの場合、商品名だけにするなどして分かりやすくする。
③rel=nofllowにする。
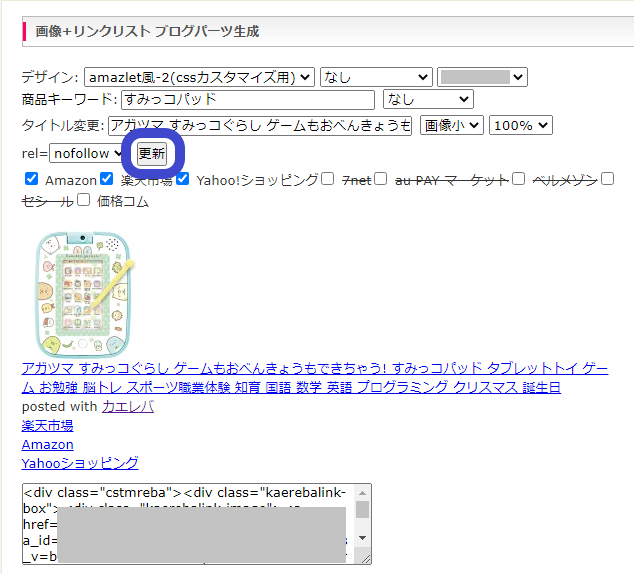
4.変更が完了したら「更新」をクリック。

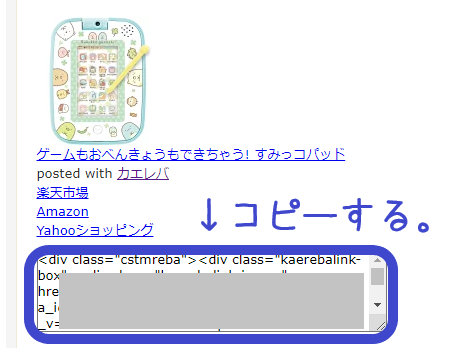
5.コードをコピーします。

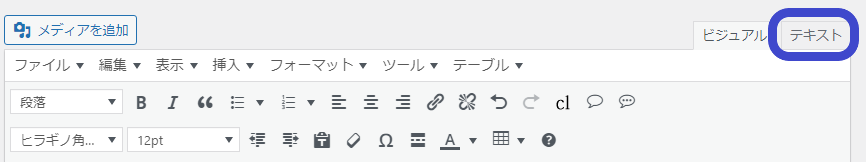
6.ワードプレスのテキストモードに、先ほどコピーしたコードをペーストする。

サイト上では下の画像のように表示されます。

カエレバで作ったブログパーツの見栄えを良くする
これで、楽天Amazonヤフーのアフィリエイトリンクをすっきりまとめる事ができました。
でも、ちょっとすっきりしすぎているというか見栄えが悪いですよねぇ・・・。
もっと見栄えを良くしたい!という場合は、cssをカスタマイズする事で改善できます。

こんな感じや、

こんな感じにする事ができます。
この2種類だけでなく他にも何種類かあります。
カエレバ css カスタマイズと検索すると、
cssコードを配布しているブログが何件もヒットするので自分好みの物を探してみてください。
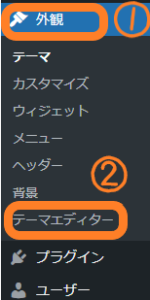
cssコードを追加する方法は、外観→テーマエディターをクリックし、

「style.css」の一番下にコードを貼り付けて「ファイルを更新」をクリックすれば追加できます。

ユーザーデータ入力やcssコードの追加はちょっと面倒ですが
一度やってしまえば次回からは楽にブログパーツが作れます。
ぜひカエレバを使ってみてください♪









 皆様のおかげで
皆様のおかげで