こんにちは、ちゃっかりあです。
突然ですが、表示速度が遅くて重たいサイトってどう思いますか?
サイトが表示されるまで待たず、
別のサイトに移動するという方が多いのではないでしょうか。
「EWWW Image Optimizer」というプラグインの導入をオススメします。

EWWW Image Optimizerは、画像を劣化させずに圧縮してくれるプラグインです。
画像ファイルのサイズを圧縮して小さくする事でサイトの表示速度が上がります。
この記事ではプラグイン「EWWW Image Optimizer」のインストール・設定についてお話します。
目次
EWWW Image Optimizerでサイトの表示速度を上げる
EWWW Image Optimizerをインストール
サイトの表示速度を上げるために
EWWW Image Optimizerをインストールしていきます。
1.ワードプレスの管理画面を開き、プラグイン→新規追加を選ぶ。

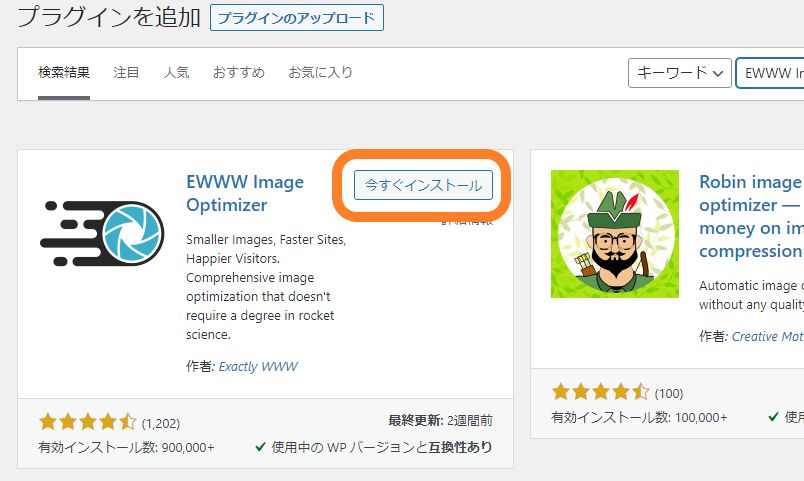
2.「EWWW Image Optimizer」と入力して検索する。

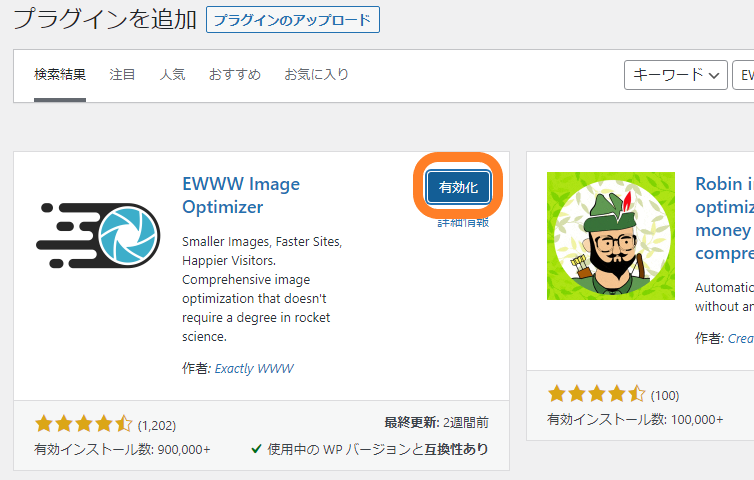
3.EWWW Image Optimizerが表示されたら「今すぐインストール」をクリック。

4.インストールが終わったら「有効化」をクリック。

ここまで終わればインストールは完了です。
EWWW Image Optimizerの設定
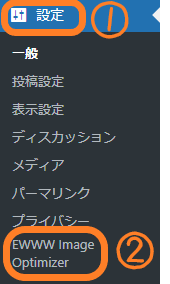
設定→EWWW Image Optimizerから変更する事ができます。

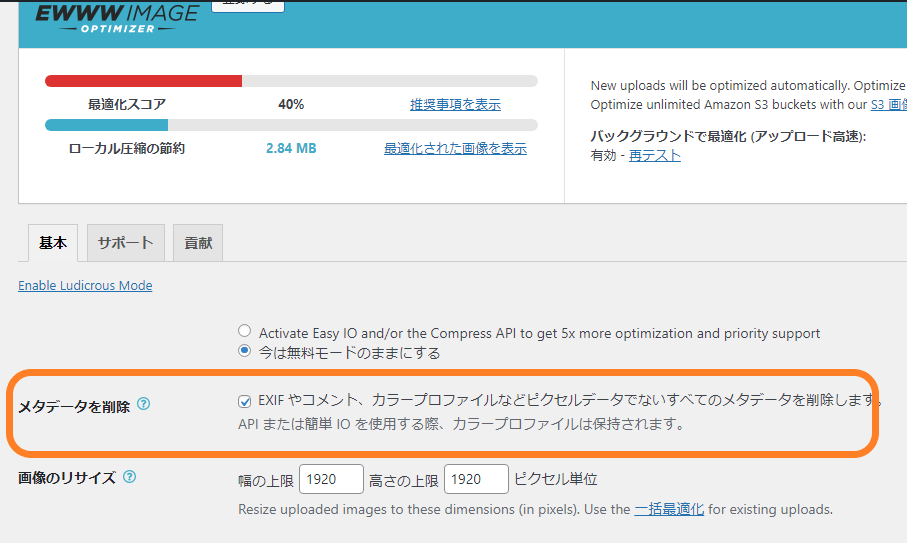
基本的にはデフォルト設定のままで大丈夫です。
が、念のため「メタデータを削除」にチェックが入っているかだけ確認します。

「メタデータを削除」にチェックが入っていると、
撮影場所や撮影日、使用しているカメラなどの情報が削除されます。
メタデータを削除する事で画像ファイルのサイズがより小さくなります。
特にこだわりがない場合はチェックを入れる事をオススメします♪

EWWW Image Optimizerで画像サイズを圧縮
EWWW Image Optimizerは、新しく画像を投稿すると自動で圧縮してくれるのでとても便利です。
ただ、EWWW Image Optimizerをインストールする前の画像は圧縮されていないので、手動で圧縮する必要があります。
既存の画像を圧縮する手順は、以下の通り。
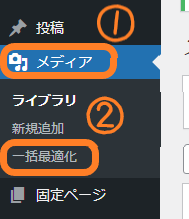
1.メディア→一括最適化をクリック。

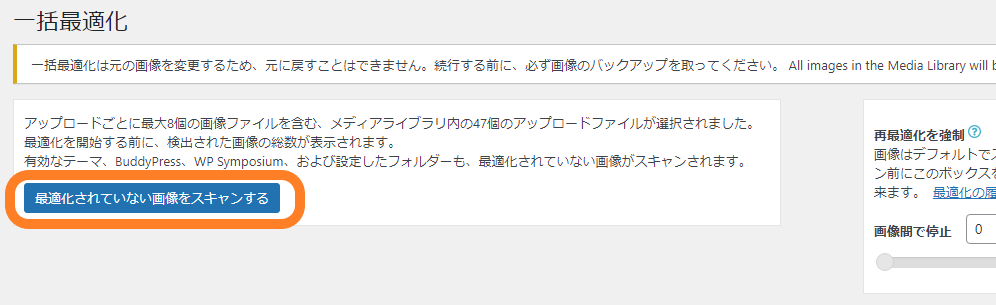
2.「最適化されていない画像をスキャンする」をクリック。

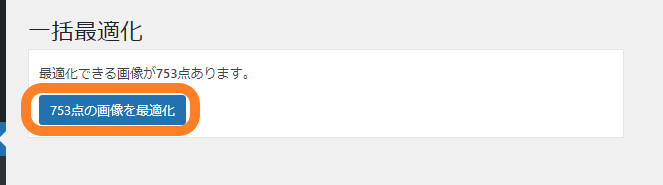
3.「〇〇点の画像を最適化」をクリック。

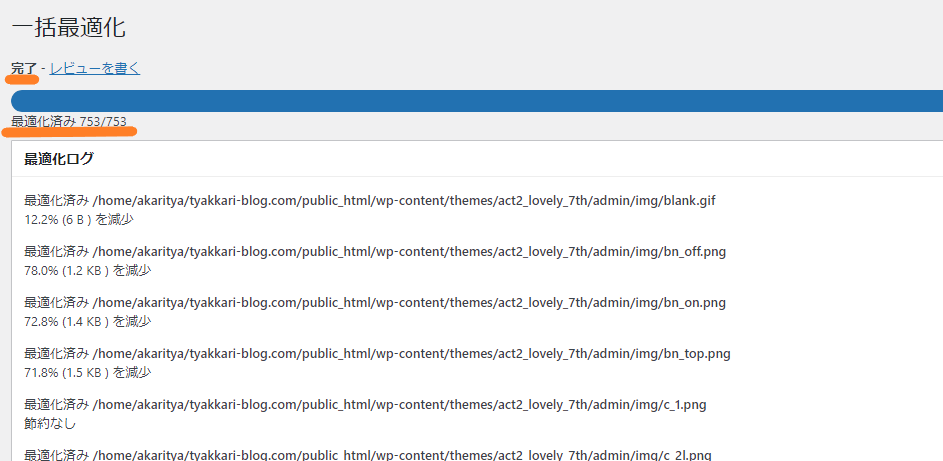
4.下の画像のように「完了」「最適化済み〇/〇」と表示されれば既存の画像の圧縮は完了です。

画像がどれくらい圧縮されたのか知りたい場合
画像がどれくらい圧縮されたのかを確認する事ができます。
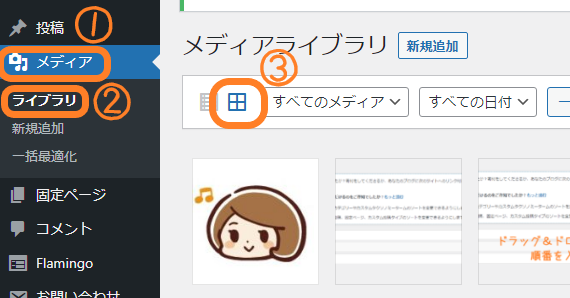
1.メディア→ライブラリ→田をクリック。

2.右端にある「画像最適化」を確認。
どれぐらい画像が圧縮されたのか分かります。











 皆様のおかげで
皆様のおかげで